HTML
웹페이지를 만들기 위한 언어로 웹브라우저 위에서 동작하는 언어
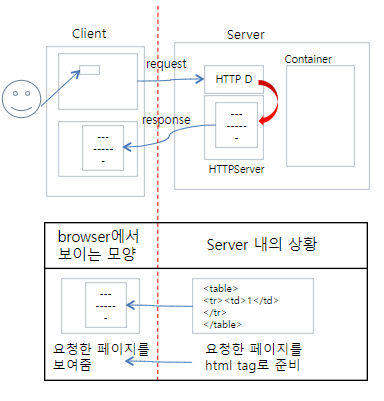
동작원리

- 웹 브라우저가 html을 정해진 형태로 변환하여 보여준다
- 서버문서는 서버가 반드시 필요하며, jsp/servlet을 실행해서 html로 변환해주는 컨테이너 필요
- 사용자가 browser에서 요청(request)하면 서버는 html로 만든 문서를 사용자에게 응답(response)을 준다
마크업 vs 마크다운
마크업 언어(Markup Language)
문서가 화면에 표시되는 형식을 나타내거나 데이터의 논리적인 구조를 명시하기 위한 규칙들을 정의한 언어의 일종이다. 데이터를 기술한 언어라는 점에서 프로그래밍 언어와는 차이가 있다.
마크다운 언어
마크업 언어의 일종으로, HTML 문서 등과 달리, 읽기도 쓰기도 쉬운 문서 양식
HTML 구성
- 시작과 끝을 나타내는 태그한쌍
- 태그 내에 특성을 부여하는 속성
- 문자 및 컨텐츠
HTML 문법
- 요소는 제대로 중첩되어야 한다
- 요소 및 속성 이름은 소문자
- 요소는 항상 닫아야 한다.
- 속성값에는 인용 부호를 붙여야 한다.
- 속성은 속성값과 함께 써야한다
- img와 area요소에는 alt속성이 있어야 한다
- 특수문자를 쓸 때는 Entity Name 또는 Entity code를 사용해야한다.
해당사이트 참고 (http://entitycode.com)
문서 정의 기본 태그
!doctype : 현재 문서 타입을 정의.
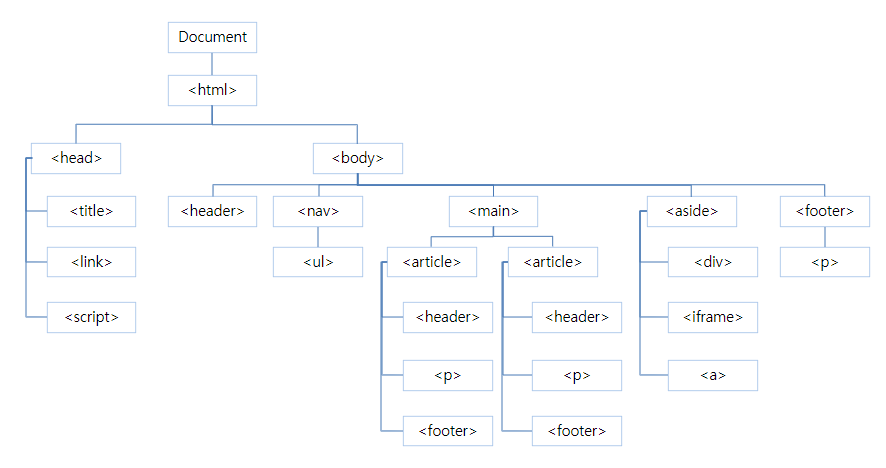
html : head와 body 요소로 구성.
head : meta, title, link, script, style 등을 작성
meta : 문서의 설명, 키워드, 저자 등을 지정
title : 문서의 제목을 정의
script : javascript를 정의
style: CSS를 작성할 때 정의
link : 외부 CSS파일을 연결할 때 정의
body : 브라우에 표현되는 내용 정의
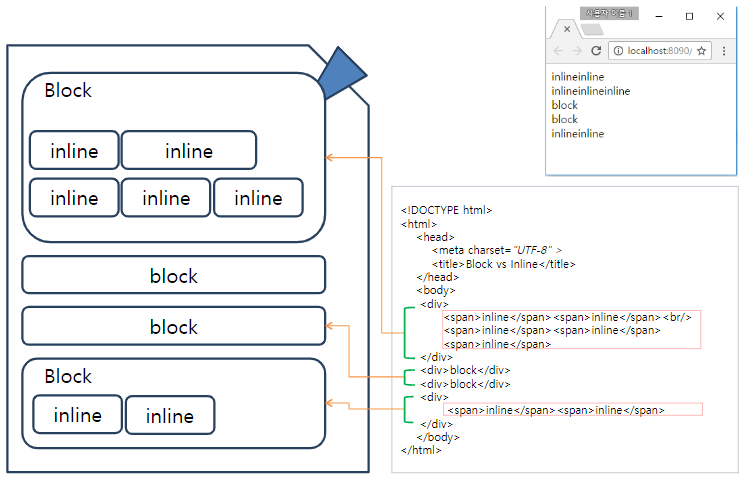
전체 페이지의 구조

블록 요소
행마다 독립적으로 표시
여러 요소들을 포함
경우에 따라 블록 요소가 포함될 수 없는 상황 있음
형태가 잇고 하나의 라인 범위
블록 요소 종류
address
dd
div
dl
footer
form
fieldset
h1~h6
header
hr
ol
p
section
table
ul
인라인 요소
행에 여러 인라인 요소 표시
인라인 요소안에 텍스트, 인라인 요소 포함 가능
블록 요소 포함 불가
블록요소에 담겨서 그룹해서 사용
인라인 요소 종류
a
b
button
cite
i
img : 이미지 디렉터리를 만들어 따로 설정 ,alt="이미지설명" src="경로
imput
label
map : 이미지하나에서 부분적으로 링크를 걸어주는 것
<img alt="중국집메뉴" src="img/menu.jpeg" usemap="#menu"> <map name="menu"> <area alt="해물짬뽕" href="https://blog.naver.com/jhc9639/222289089015" shape="rect" coords="10,12,156,149" target="_blank"> <area alt=""> <area alt=""> </map>coords는 왼쪽 위 오른쪽 아래의 좌표를 기준
small
script
span
strong